この記事は最終更新日より2年以上経過しているので内容が古い可能性があります。
当ブログではWordpressテーマのCocoonを使用させていただいているのですが、諸事情によりサイドバー(ウィジェット)の人気記事と関連記事、記事ページ内のぺージャーにあるアイキャッチ(サムネイル)を非表示にする必要があったのでカスタマイズしました。
CSSのdisplay:noneなどで見えなくするという方法も考えましたが、無駄に画像の読み込みが起きてしまうため、根本的に削除することにしました。
この方法ではCocoonの子テーマを操作します。子テーマとはいえテーマファイルを直接編集することになりますので、参考にする場合は念の為にバックアップを取っておくことをオススメします。
動作確認環境
WordPress v5.8.3
Cocoon v2.4.1.1
人気記事のアイキャッチ(サムネイル)を非表示にする
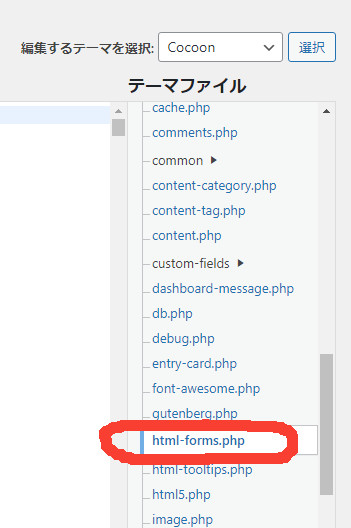
- WordPressのテーマエディターでCocoon親テーマのlib/html-forms.phpを開きます。

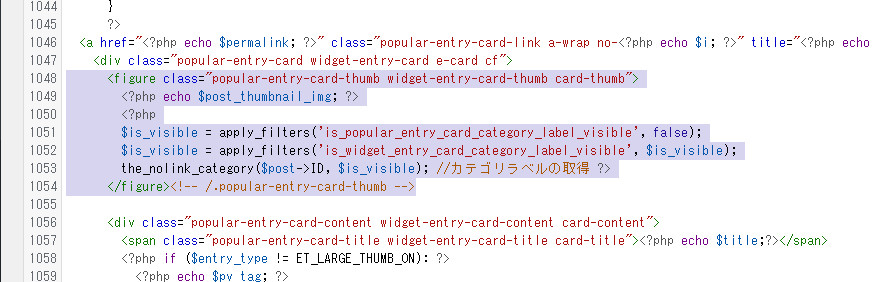
- 989~1078行目をコピーします。(//人気ランキングリストの取得~endif;まで)
- テーマエディターでCocoon子テーマのfunctions.phpを開きます。
- 先程コピーしたものをfunctions.phpに貼り付けます。
- 1048~1054行目に当たる部分のコードを削除して保存してください。

関連記事のアイキャッチ(サムネイル)を非表示にする
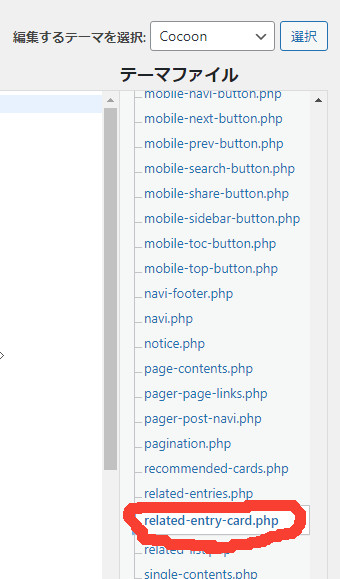
- WordPressのテーマエディターでCocoon親テーマのtmp/related-entry-card.phpを開きます。

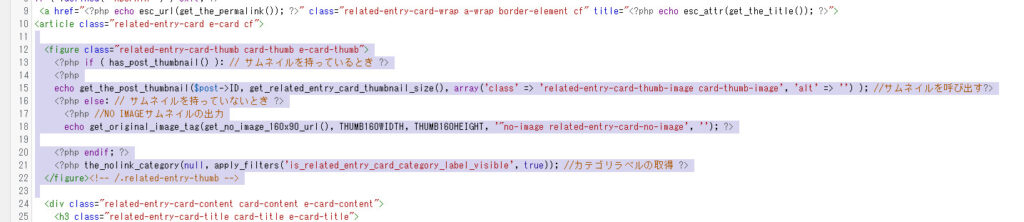
- related-entry-card.phpの全ての行をコピーします。
- Cocoon子テーマのtmp/にrelated-entry-card.phpファイルを作成し、先程コピーしたものを貼り付けて保存します。ファイルの作成方法はレンタルサーバーなどによって違いますので割愛します。
- テーマエディターでCocoon子テーマのtmp/related-entry-card.phpを開き、11~23行目を削除して保存してください。

ページャーのアイキャッチ(サムネイル)を非表示にする
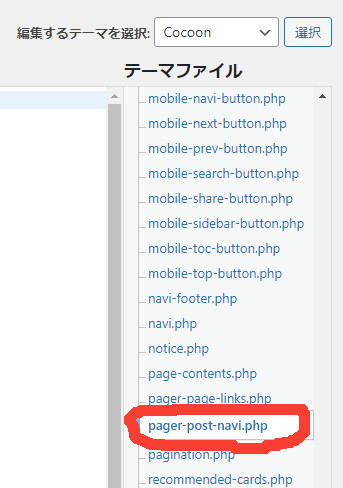
- WordPressのテーマエディターでCocoon親テーマのtmp/pager-post-navi.phpを開きます。

- pager-post-navi.phpの全ての行をコピーします。
- Cocoon子テーマのtmp/にpager-post-navi.phpファイルを作成し、先程コピーしたものを貼り付けて保存します。ファイルの作成方法はレンタルサーバーなどによって違いますので割愛します。
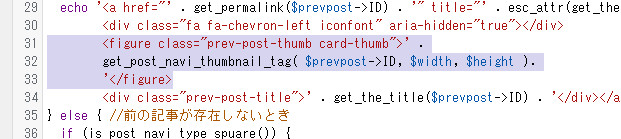
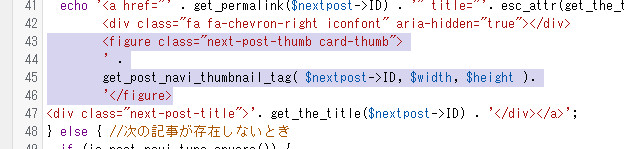
- テーマエディターでCocoon子テーマのtmp/pager-post-navi.phpを開き、31~33行目と43~46行目を削除して保存してください。


さいごに
アイキャッチ(サムネイル)を非表示にするとページの読み込み速度がかなり速くなり見た目もスッキリします。
もし上記の方法でアイキャッチ(サムネイル)を非表示にする場合はレイアウトが崩れるのでCSSを使って修正してください。
尚、削除する行を記載していますがCocoonのアップデートによって変わる可能性がありますのでご注意ください。


コメント