WordPressを運用しているとアップロードした画像を変更したい時があります。
ただ、記事に掲載していない画像なら削除して再アップロードすればいいだけなので問題ないですが、画像を記事に掲載してしまっている場合は修正するのにかなり手間がかかります。
そこで登場するのがメディアライブラリページで画像を簡単に差し替えることができるプラグイン「Enable Media Replace」です。
この記事ではプラグイン「Enable Media Replace」の使い方について解説します。
「Enable Media Replace」のインストール方法
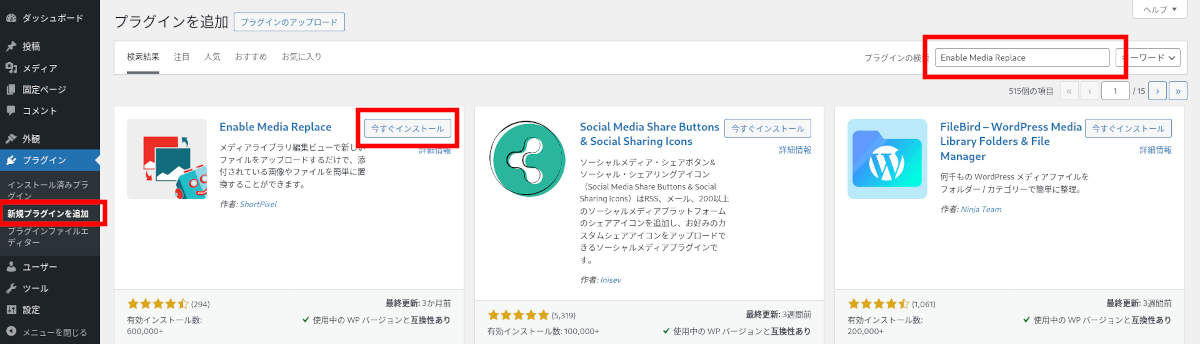
WordPress管理画面の左側にあるメニューから「プラグイン」内の「新規プラグインを追加」をクリックし、右上のキーワード検索欄に「Enable Media Replace」と入力。プラグイン名の横にある「今すぐインストール」をクリックしてインストールした後に表示される「有効化」をクリックします。

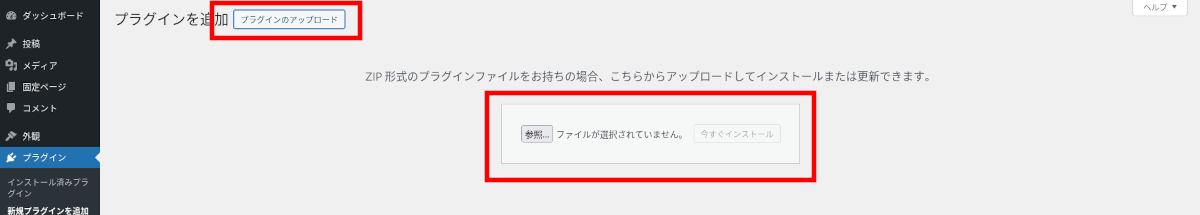
あるいは「Enable Media Replace」のプラグインページにアクセスしてzipファイルをダウンロードし、「新規プラグインを追加」ページ上部の「プラグインのアップロード」をクリックすると表れるフォームから先ほどダウンロードしたzipファイルをアップロードすることでインストールできます。

「Enable Media Replace」の使い方
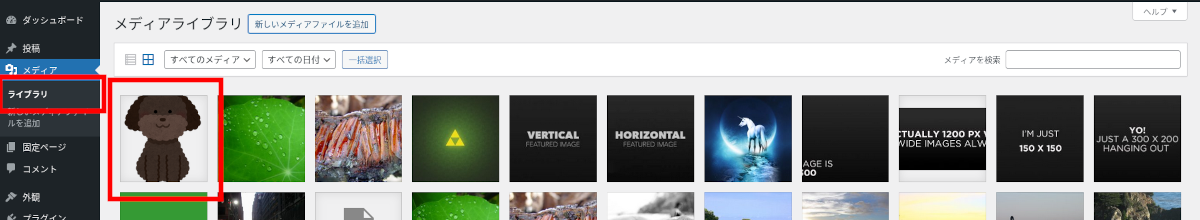
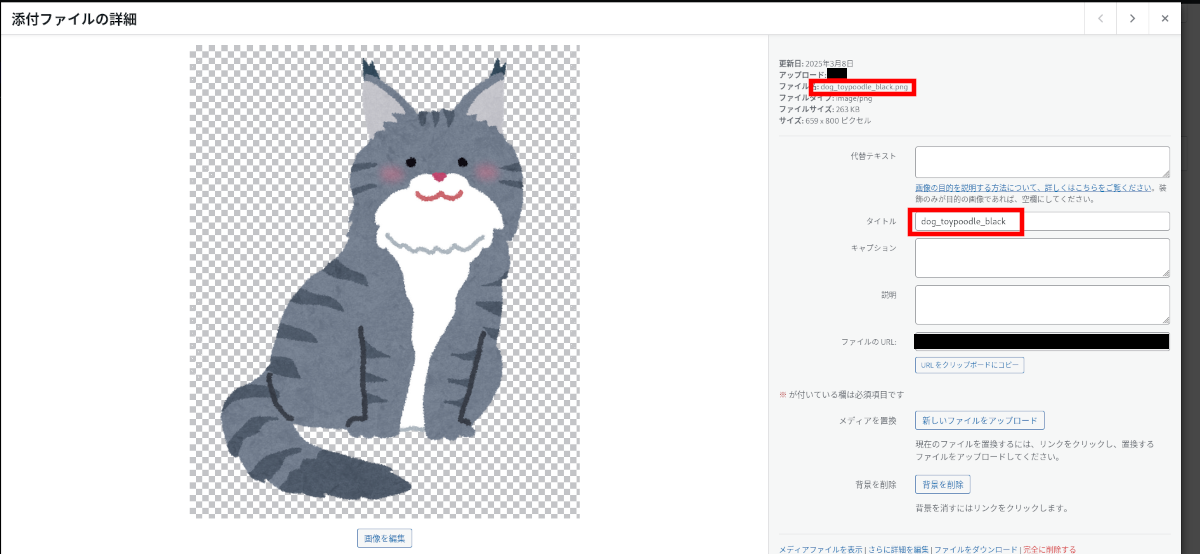
管理画面左メニューの「ライブラリ」をクリックし、差し替えたい画像をクリックします。
今回はテストとして犬の画像を猫の画像に差し替えていきたいと思います。

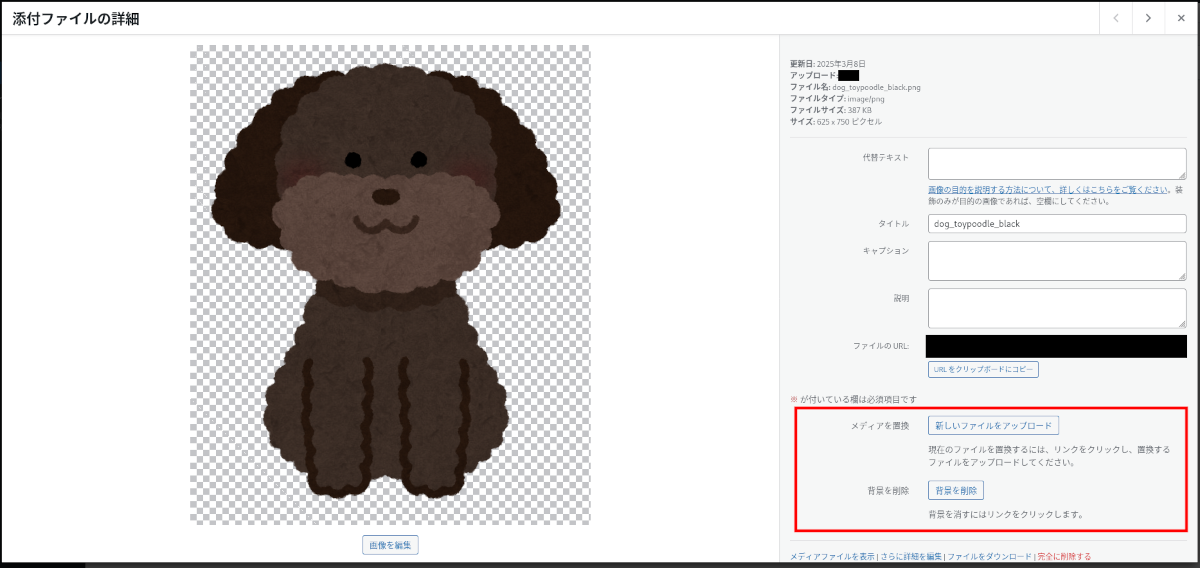
「Enable Media Replace」がインストールされていると「メディアを置換」と「背景を削除」の項目が追加されます。画像を差し替えたい場合は「メディアを置換」の「新しいファイルをアップロード」をクリックします。

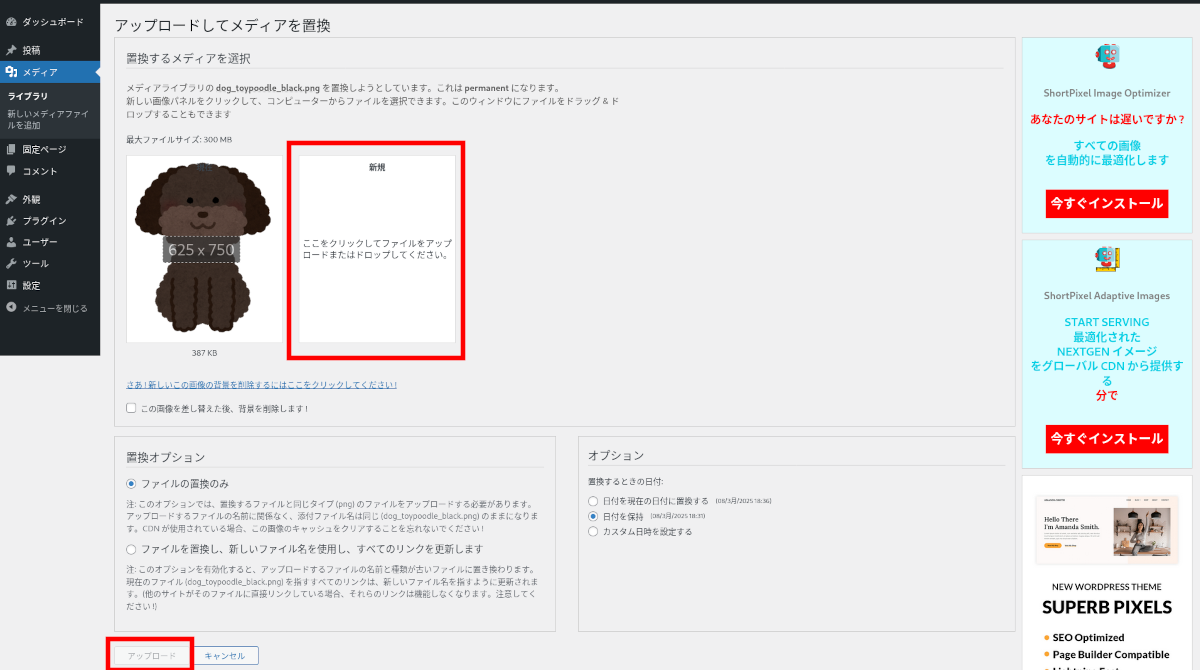
赤枠で囲っている「新規」の部分をクリックして差し替える画像を選択し、「アップロード」ボタンをクリックするだけで画像の差し替えが完了します。
もし画像の日付データを修正したい場合は右側の「置換するときの日付」で変更することもできます。

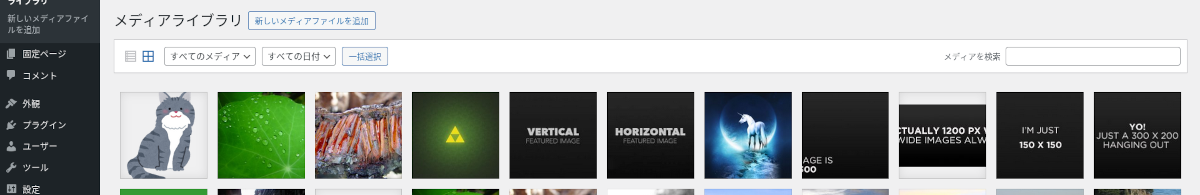
メディアライブラリを確認すると画像が差し替わっています。

ファイル名は変更されず元のままで差し替わっているので画像URLが変わりません。そのため既に記事に掲載している場合でも書き直す必要がありません。

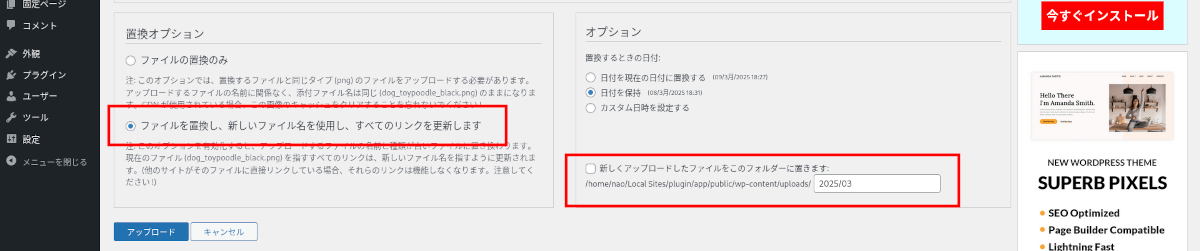
もしファイル名(画像URL)も変更したい場合は「置換オプション」の「ファイルを置換し、新しいファイル名を使用し、すべてのリンクを更新します」を選択してアップロードを実行します。
このオプションを選択することで、記事に含まれる画像をURLごと自動的に差し替えてくれます。その際、アップロードするフォルダを変更したい場合は「新しくアップロードしたファイルをこのフォルダーに置きます」にチェックを入れて保存ディレクトリ名を指定してください。

「Enable Media Replace」の背景を削除する機能について
「Enable Media Replace」には画像を差し替える機能だけでなく画像の背景を削除する機能が付いています。(記事執筆時点ではβ版)
なんでこんな機能が付いているのかは不明ですが、恐らくこのプラグインを公開しているShortPixelが展開している他のサービスを体験してもらうためなのだと個人的に予想しています。
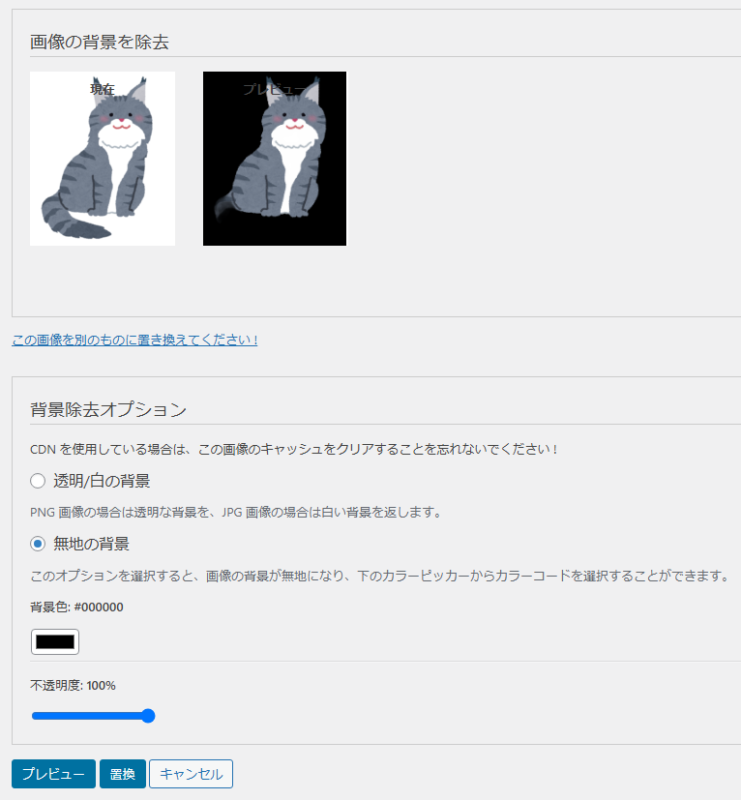
試しに使ってみた結果がこちら。元々背景が無い画像を処理してもらうと尻尾が消えてしまいました。それ以外は大丈夫なところを見ると輪郭がはっきりしている必要があるようです。
ちなみに、ShortPixelのAPI経由で画像を処理するからなのかプレビューの表示に少し時間がかかりました。

背景部分をちゃんと認識しているのか分かりやすくするために「無地の背景」オプションで色を指定してみました。やはり輪郭があやふやな尻尾以外はしっかり背景として認識できているようです。




コメント