私は普段利用しているWebサイトをより使いやすくするためにスクリプトを自作して読み込ませたりしているのですが、前々から拡張機能やアドオン化したいなぁと思っていたので作ってみました。
個人的に作ったちょっとしたものですが、せっかく作ったChrome拡張機能なのでご紹介したいと思います。
概要
はてなブログの新規記事・下書き・公開済み記事編集ページでタイトルと本文の文字数をリアルタイムにカウントして表示します。

作った理由
はてなブログには本文の文字数カウンターが標準搭載されていますが、これはHTMLタグやはてな記法の文字数までカウントしてしまうため実際の文字数と乖離してしまいます。
また、タイトルにはカウンターがないためSEOを意識する人は一々数えたりツールにコピペしてカウントする必要がありました。
そこで、カウントを自動化することで記事作成を少しでも楽にするために作ってみました。
機能
文字数カウンターの追加
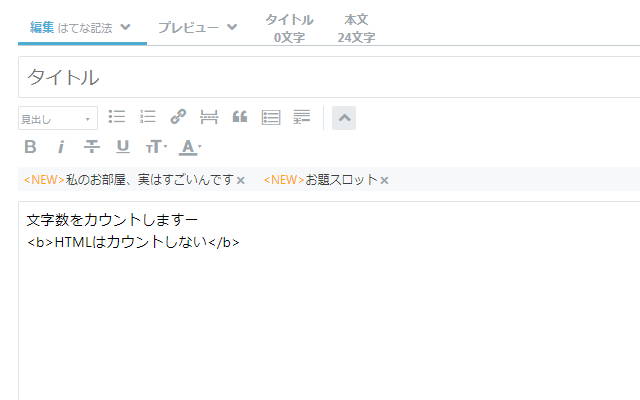
この拡張機能をインストールするとはてなブログ記事編集ページの上部にタイトルと本文の文字数カウンターが表示され、カウントはリアルタイムに更新されます。
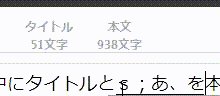
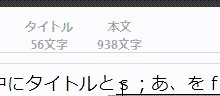
余計な文字列をカウントから除外
全ての空白文字と改行、特定のHTMLタグ・はてな記法を文字数カウントから除外します。
最新バージョンで除外指定している文字列は下記になります。
- HTML
a
b
blockquote
br
button
div
dl
dt
form
h1
h2
h3
h4
h5
h6
i
img
input
li
ol
option
p
q
s
select
span
strong
table
tbody
td
textarea
th
thead
tr
u
ul
- はてな記法
見出し *
小見出し **
小々見出し ***
箇条書きリスト –
番号付きリスト +
続きを読む ====
引用 >> <<
目次 [:contents]
脚注 (())
リンク [http~~]
さいごに
初めてChrome拡張機能を作ってみましたが割と簡単に作れたのは意外でした。
全ての環境で正常に動作しているか分からないので、もし不具合がありましたらご連絡いただけるとありがたいです。
また、他に除外したい文字列や追加してほしい機能などがあったらご連絡いただけると更新するかもです。


コメント
Firefox拡張機能はないのでしょうか?
気になってます。